اصول طراحی وب سایت که به شما در ایجاد یک وب سایت فوق العاده کمک می کند
در این مقاله خواهید خواند:
اصول طراحی وب سایت که به شما در ایجاد یک وب سایت فوق العاده کمک می کند
چه در حال ایجاد یک وب سایت برای یک کسب و کار کوچک، محصول، خدمات یا نمونه کار خود هستید، ضروری است که با اصول طراحی وب سایت آشنا شوید. چندین عنصر کلیدی وجود دارد که باید در نظر بگیرید، مانند هدف وب سایت شما، شناسایی مخاطب، طراحی، قابلیت استفاده و نام تجاری.
درک اصول طراحی وب سایت می تواند با ایجاد اعتبار و ایجاد اعتماد بین بازدیدکنندگان، به افزایش اعتبار برند یا کسب و کار شما کمک کند. اگرچه جنبه های زیادی از طراحی وب وجود دارد که باید در نظر گرفته شود، ما برخی از اصول اولیه طراحی وب را که برای راه اندازی وب سایت خود به آن نیاز دارید پوشش خواهیم داد.
شروع به کار در وب سایت شما
–
هدف را مشخص کنید
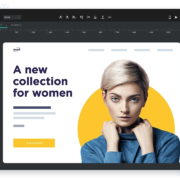
اولین مرحله از ایجاد وب سایت شما، تعیین هدف وب سایت شما است. آیا یک نمونه کار دیجیتال ایجاد می کنید، خدمات کسب و کار خود را به مشتریان بالقوه نشان می دهید یا محصولات را به صورت آنلاین می فروشید؟ هدف وب سایت شما چیست؟ وضوح نکته کلیدی است: اگر کاربران وب سایت شما را درک نکنند، آنها را ترک خواهند کرد. هدف وب سایت شما باید واضح و مستقیم باشد.
وب سایت نویسنده النا کاین یک مثال عالی است. در بالای صفحه فرود، بیننده به سرعت متوجه می شود که النا یک نویسنده آزاد است که در بازاریابی دیجیتال تخصص دارد و با تجربه، توصیفات و نتایج خود از آن پشتیبانی می کند. کاربر میتواند فوراً بگوید که او کپینویسی، شبحنویسی و نوشتن وبلاگ را ارائه میدهد.
هنگامی که هدف وب سایت خود را مشخص کردید، گام بعدی این است که مخاطبان هدف خود را تعیین کنید.
مخاطب هدف خود را شناسایی کنید
وب سایت شما برای چه کسانی است؟ طراحی برای کاربران مورد نظر شما یکی از اصول اساسی طراحی وب است. اگر شما یک طراح محصول هستید که به دنبال شغل جدیدی هستید، مخاطبان هدف شما برای سایت نمونه کارها استخدام مدیران و استخدام کنندگان هستند. این به شکل دادن به آنچه در وب سایت شما اولویت دارد و نحوه قیف کردن کاربران به مکان مناسب کمک می کند.
برای شناسایی مخاطبان هدف خود، تحقیقاتی را در مورد جمعیت شناسی، موقعیت مکانی و اهداف کاربر انجام دهید. نگاهی به وبسایتهای رقیب و صفحات رسانههای اجتماعی آنها برای تجزیه و تحلیل مخاطبان هدف آنها و مقایسه آنها با نیازهای وبسایت خود در نظر بگیرید. همچنین سعی کنید در مورد مخاطبان هدف خود تحقیق کنید و محتوای وب سایت خود را متناسب با نیازهای آنها کپی کنید. این شانس آنها را برای به خاطر سپردن سایت شما افزایش می دهد.
Razer لوازم جانبی بازی را برای رایانه ها و کنسول های بازی ویدیویی ایجاد می کند. نام تجاری Razer، طرح رنگ و استفاده از تصاویر تیره همه برای گیمرها جذاب است که تمایل دارند در محیط های تیره تر بازی کنند. این شرکت از طریق استفاده از تصاویر محصولات بازی خود و همچنین لحن در زبان آنها، تبلیغات “مزیت ناعادلانه” محصولات خود، مخاطبان هدف خود را به صورت شنیداری تعریف کرده است.
Razer تلاش های هماهنگی انجام می دهد تا از طریق پورتال اجتماعی خود به مخاطبان خود برسد. در وبسایت جدید خود، یک بخش انجمن یا حداقل یک صفحه تماس را در نظر بگیرید.
ایجاد یک طرح
اکنون که هدف و مخاطبان وب سایت خود را می دانید، وقت آن است که برنامه ریزی کنید. آیا وب سایت خود را از طریق استخدام یک توسعه دهنده ایجاد می کنید یا سعی می کنید HTML، CSS و جاوا اسکریپت را کشف کنید؟ اگر نیستید، ناامید نشوید. سرویسهایی مانند Squarespace، Wix و WordPress وجود دارند که راههای بدون کد را برای ساختن وبسایتی که از پلتفرمهای دسکتاپ و موبایل پشتیبانی میکنند، ارائه میدهند.
پس از تصمیم گیری، بودجه خود را برای میزبانی وب و دامنه مشخص کنید. و تصمیم بگیرید که چه زمانی سایت خود را راه اندازی کنید. اگر اطلاعات بیشتری در مورد نحوه ایجاد یک وب سایت، انتخاب دامنه و میزبانی وب می خواهید، ما شما را تحت پوشش قرار می دهیم.
جستجو برای الهام
با جستجوی الهام از سایت های دیگر، ایده هایی برای وب سایت خود ایجاد کنید! اگر احساس می کنید گیر کرده اید، در مورد اینکه از کجا شروع کنید سردرگم هستید، یا مطمئن نیستید که می خواهید وب سایت شما چگونه به نظر برسد، تعداد زیادی وب سایت برای رضایت پالت شما وجود دارد.
میتوانید با نگاهی به Awwwards، منبع الهامبخش بسیاری از انواع مختلف طراحان، شروع کنید. آنها دارای ده ها وب سایت برنده جایزه و خیره کننده هستند. ما همچنین بسیاری از طرحها و مدلهای وب الهامبخش را در صفحه کشف خود داریم. و البته، نگاهی به مشاغل و محصولات رقیب یا نمونه کارهای هنرمندان و طراحان دیگر نیز ممکن است باعث ایجاد ایده هایی برای وب سایت شما شود.
صفحه فرود Figgy & Plum، در تصویر بالا، نمونه ای وسوسه انگیز از الهام گرفتن از طراحی وب است. این باعث می شود که در این نانوایی غذا بخورم. وب سایت شما باید الهام بخش کاربران شما باشد تا اقدامی انجام دهند، چه خرید یک محصول، ایجاد سرنخ یا تماس با شما برای یک مصاحبه شغلی.
طراحی و ظاهر
–
شبکه ها و طرح بندی ها
یکی از اصول اولیه طراحی وب شامل طراحی با شبکه است. سیستم شبکه یک طرح بر اساس اندازه گیری ها و دستورالعمل ها است. شبکه از ستون ها (فضاهای تعیین شده برای قرار دادن محتوا) و ناودان ها (فضاهای خالی بین ستون ها) تشکیل شده است. آنها صفحه را به بخش هایی تقسیم می کنند تا محتوا و سلسله مراتب را سازماندهی کنند.
وقتی به شبکه ها و چیدمان فکر می کنید، مهم است که به این فکر کنید که چگونه بر طراحی پاسخگو شما تأثیر می گذارد. این بدان معنی است که چگونه طراحی های وب شما با اندازه های مختلف صفحه نمایش سازگار می شود. در اینجا چند نوع چیدمان آورده شده است:
طرح بندی های ثابت ثابت هستند و ظرف وب سایت حرکت نمی کند. اندازه ها بر حسب پیکسل مشخص می شوند. این ایده آل نیست زیرا اگر صفحه به اندازه کافی کوچک شود، کاربر باید به صورت افقی حرکت کند
چیدمان های سیال از درصد به جای پیکسل برای اندازه استفاده می کنند. این به طرحبندیهای انعطافپذیر اجازه میدهد که با کوچکتر و بزرگتر کردن پنجره تنظیم شوند. نکته منفی این است که چیدمان نمی داند چه زمانی خیلی کوچک خیلی باریک است.
طرحبندیهای تطبیقی شبکههایی هستند که نقاط شکست متفاوتی دارند. این به این معنی است که وب سایت تا زمانی که پنجره به اندازه کافی کوچک یا بزرگ شود که به اندازه بعدی طرح چیدمان برود یکسان می ماند.
طرحبندیهای واکنشگرا ترکیبی از چیدمانهای سیال و تطبیقی هستند. این چیدمان شبیه یک چیدمان سیال است زیرا صفحه نمایش در حال تنظیم است زیرا کاربر صفحه را بزرگتر و کوچکتر می کند، اما چیدمان بر اساس درصد نیست. بلکه برای هر نقطه شکست، معمولاً برای هر اندازه صفحه موجود، طرح هایی دارد. این بدان معنی است که وب سایت شما در هر اندازه صفحه نمایش موجود خوب به نظر می رسد.
سلسله مراتب بصری
وب سایت شما باید استفاده گسترده از معماری اطلاعات و سلسله مراتب بصری قوی را برای ایجاد یک تجربه یکپارچه برای کاربران خود ترکیب کند. اگر اطلاعات وب سایت شما به راحتی قابل هضم باشد و از نظر زیبایی شناسی ساختار خوبی داشته باشد، به بازدیدکنندگان شما کمک می کند تا وظایف کاربری خود را سریعتر انجام دهند.
راه های زیادی برای بهبود سلسله مراتب بصری سایت شما وجود دارد. برخی از راههای بهبود سلسلهمراتب بصری استفاده از رنگ و کنتراست برای جلب توجه به متن و دکمههای خاص، افزودن فضای منفی بیشتر در اطراف عنصری که میخواهید کاربر روی آن تمرکز کند و تعادل و تقارن در چیدمان میتواند همه چیز را ساده نگه دارد. آسان برای استفاده.
درک الگوهای خواندن همچنین می تواند به تعیین مکان نگهداری اطلاعات کمک کند. تحقیقات نشان داده است که بسیاری از بازدیدکنندگان وب سایت ها را با الگوی F یا Z اسکن می کنند. معمولاً کاربر صفحات متن سنگین را در الگوی F اسکن می کند.
به همین دلیل است که مهم ترین و مرتبط ترین اطلاعات در بالا سمت چپ و بالای صفحه قرار می گیرد. صفحات فرود ساده که حجم متن کمتری دارند، اغلب با الگوی Z اسکن می شوند. اما با گذشت زمان، با تغییر اندازه صفحه نمایش، یا اگر استفاده از تلفن همراه به دستگاه اصلی تبدیل شود، این ممکن است تغییر کند. برای جلوگیری از این امر، همیشه کاربر خود را در نظر داشته باشید و در مورد کاربران خود و نحوه استفاده آنها از وب سایت شما تحقیق کنید.
جهت یابی
اصول اولیه ایجاد ناوبری وب سایت خوب، سلسله مراتب منطقی، سادگی و تطبیق پذیری است. ناوبری خوب برای کمک به کاربران برای یافتن آنچه نیاز دارند و رفتن به جایی که نیاز دارند، کلیدی است.
انواع مختلفی از ناوبری وجود دارد که ممکن است در هر وب سایتی با آنها روبرو شوید. برخی از برنامه ها و سایت های تلفن همراه ترکیبی از آنها را به کار می گیرند.
ناوبری بالا رایج ترین نوع پیمایش است که در بالای یک وب سایت یا نزدیک آن نمایش داده می شود. اگر صفحات زیادی دارید، میتوانید از یک پیمایش کشویی استفاده کنید که وقتی کاربر روی یک آیتم منو قرار میگیرد، گزینههای بیشتری را گسترش میدهد.
ناوبری همبرگر سه میله افقی است که معمولاً در گوشه سمت راست یا چپ بالا قرار می گیرد. هنگامی که کاربر روی نماد همبرگر کلیک می کند، منو ظاهر می شود. این یک راه عالی برای به حداقل رساندن شلوغی در یک وب سایت است. این یک ویژگی رایج در وب سایت های تلفن همراه است یا اگر می خواهید ظاهری تمیز یا ساده برای وب سایت خود داشته باشید.
پیمایش پاورقی در پایین وب سایت قرار دارد و اطلاعات کلیدی زیادی دارد. ممکن است این موارد کلیدی نباشند که میخواهید کاربران فوراً به آن دسترسی داشته باشند، اما در ارائه پشتیبانی و سایر اطلاعات کلیدی برای کاربر در صورت نیاز مهم هستند. اغلب این اطلاعات شامل نمادهای رسانه های اجتماعی، شرایط و ضوابط، سؤالات متداول و وبلاگ ها می شود.
پیمایش پایین مانند پیمایش بالا است، اما فقط در پایین است. با افزایش محبوبیت استفاده از تلفن همراه، گزینه هایی برای پیمایش پایین وجود دارد تا کاربران بتوانند با انگشت شست خود کلیک کنند. برخی از وب سایت ها از ترکیب هر دو استفاده می کنند.
رنگ ها و فونت ها
برندسازی برای نحوه شناسایی کاربر با وب سایت شما ضروری است. می خواهید وب سایت شما چه نوع تصویری را به تصویر بکشد؟ میخواهید بازدیدکنندگانتان در مورد آن چه بگویند؟ نام تجاری پاسخ به این سوالات را دیکته می کند. حتما به طرح رنگ و تایپوگرافی دقت کنید. رنگ بندی و انتخاب فونت وب سایت شما باید با برند شما سازگار باشد.
آشنایی با اصول اولیه تئوری رنگ، راه طولانی برای ایجاد برند و وب سایت شما خواهد داشت. در اینجا چند طرح رنگ رایج با استفاده از چرخه رنگ برای شروع آورده شده است:
رنگ های مکمل دو رنگ متضاد هستند.
رنگ های مشابه سه رنگ مجاور یکدیگر هستند.
رنگ های سه گانه ۳ رنگی هستند که در چرخه رنگ از هم فاصله دارند.
تایپوگرافی نام تجاری شما را بدون به خطر انداختن خوانایی محصور می کند. و انتخاب فونت های مناسب به سبک کلی وب سایت و برند شما می افزاید. طراح مبلمان میکیا کوبایاشی یک وب سایت عالی دارد که زیبایی شناسی مبلمان او را تقلید می کند: تمیز، ظریف و کاربردی. او این کار را بیشتر از طریق تایپوگرافی، با هدر برجسته و فونت ناوبری همراه با حروف نازک و واضح انجام می دهد.
مطمئن شوید که آیا فونت های شما ایمن هستند یا خیر. این بدان معنی است که مطمئن شوید مرورگرها از فونت پشتیبانی می کنند. اگر فونت در وب ایمن نباشد، ممکن است متن وب سایت شما به درستی در آن مرورگر نمایش داده نشود. لیست ما از بهترین فونت های ایمن وب را بررسی کنید.
اکنون که می دانید کجا باید نگاه کنید، فقط چند نکته وجود دارد که هنگام انتخاب فونت خود باید در نظر داشته باشید:
فونتهای سریف برای سرفصلها هستند: معمولاً از فونتهای سریف برای سرفصلها استفاده میشود، زیرا خواندن آنها در اندازه کوچکتر سختتر است. بدون سریف گزینه بهتری برای متن بدنه است.
حداقل فونت ها را حفظ کنید: چند فونت برای وب سایت خود انتخاب کنید. هر چه فونت های بیشتری در وب سایت خود استفاده کنید، وب سایت شما درهم و برهم تر به نظر می رسد! به علاوه داشتن فونت های زیاد ممکن است درگیری های سبکی ایجاد کند. برای جلوگیری از این موضوع مقاله ما در مورد جفت کردن فونت را بخوانید.
محتوا
محتوای وب سایت شما که از کپی، تصاویر، ویدیوها و سایر عناصر تعاملی تشکیل شده است، گوشت سایت شما است. مردم را جذب می کند و آنها را درگیر می کند. این به سایت شما حس هدفمندی می دهد و کاربران را ترغیب می کند تا اقدامی انجام دهند، چه تماس با شما یا خرید یک محصول.
برخی از بازاریابان و طراحان وب سعی می کنند با تلاش برای متمایز شدن از دیگران یا تمرکز شدید بر روی محتوای مد روز، چرخ را دوباره اختراع کنند. در عوض، من پیشنهاد میکنم تمام تلاش خود را بکنید تا محتوایتان معتبر باشد. باید شبیه شما باشد و به برند شما صادق باشد. در مورد محصولات، خدمات، مطالعات موردی یا چیزهایی که باید ارائه دهید صحبت کنید.
تصویرسازی
یکی دیگر از ابزارهای قدرتمند اصول طراحی وب، استفاده از تصاویر است. می تواند مخاطبان شما را مجذوب خود کند و آنها را به سمت محتوای وب سایت شما هدایت کند.
مثال زیر توسط DSKY به وضوح زیبایی شناسی نام تجاری lager را از طریق تصاویر در بر می گیرد. از تصاویر زیبا و پر جنب و جوش استفاده می کند که لحظه ای آرام و عالی را در یک محیط طبیعی به تصویر می کشد. تصاویر با هم کار می کنند تا یک نقاشی دیواری دیجیتال ایجاد کنند. این افکت بازدید کننده را دعوت می کند تا به پایین اسکرول کرده و با کپی و محتوای صفحه فرود درگیر شود. همچنین شایان ذکر است که Perfect Moment تصاویری از لاگرهای خود را به نمایش می گذارد.
تصویرسازی یک راه عالی برای جذب بینندگان است، بنابراین از این ابزار به نفع خود استفاده کنید. اگر شامل نمایش، ویدیو، یا پیکربندی محصول باشید، امتیازات پاداش. اطمینان حاصل کنید که اندازه فایل تصاویر شما برای زمان بارگذاری بهتر صفحه کوچک است. تصاویر شما باید وضوح ۷۲ PPI داشته باشند که استانداردی برای وب است. اگر باید از تصاویر با وضوح بالا استفاده کنید، از تصاویر کوچکی استفاده کنید که به تصاویر اصلی پیوند دارند.
عناصر تعاملی
تعامل یک عنصر جذاب از اصول اولیه طراحی وب است. کاربران چگونه با سایت شما تعامل خواهند داشت؟ افزودن عناصر تعاملی مانند مثال تصویر، وب سایت شما را سرگرم کننده تر و برجسته تر می کند. همچنین برای تعامل کاربر مفید است. این عناصر ممکن است کنجکاوی بازدیدکنندگان را برانگیزد و آنها را ترغیب کند تا جنبه های دیگر وب سایت شما را کشف کنند. آنها چه رازهای پنهانی را آشکار خواهند کرد؟
تعامل فرصتی را برای کاربران فراهم می کند تا در مورد محصول شما اطلاعات بیشتری کسب کنند. پیکربندیهای آنلاین خودرو راهی عالی برای خریداران بالقوه برای تجسم خودروی بعدی خود هستند. عناصر تعاملی می توانند پشتیبانی و عیب یابی را برای رفع مشکلات احتمالی فراهم کنند. به عنوان مثال، سازندگان رایانه شخصی می توانند دستورالعمل های گام به گام در مورد نحوه ارتقاء رم رایانه رومیزی ارائه دهند. پیاده سازی عناصر تعاملی در وب سایت شما می تواند باعث صرفه جویی در وقت کاربران، افزایش تعامل و آموزش بازدیدکنندگان در مورد شما، محصول، خدمات یا تجارت شما شود.
تجربه کاربری وب سایت شما
–
به عنوان یک طراح UX، من قویاً معتقدم که قابلیت استفاده مهمترین جنبه اصول طراحی وب است. سرمایه گذاری و تحقیق روی تجربه کاربری وب سایت شما زمان می برد، اما نتیجه فوق العاده ای دارد. قابلیت استفاده باعث ایجاد یا شکست وب سایت شما می شود. کاربران ممکن است ارتباط عاطفی با سایت شما ایجاد کنند و تجربه ای به یاد ماندنی را برای آنها ایجاد کنند. اگر استفاده از وب سایت شما دشوار باشد یا بازدیدکنندگان گم شوند، آنها را ترک خواهند کرد.
اطمینان حاصل کنید که وب سایت شما از ۵ اصل قابل استفاده پیروی می کند: در دسترس بودن، وضوح، تشخیص، اعتبار و ارتباط. انجام اهداف و وظایف سایت خود را تا حد امکان برای کاربران آسان کنید. قبل از راه اندازی وب سایت خود، ایده خوبی است که تست قابلیت استفاده را انجام دهید. بزرگترین مشکلات کاربران با سایت شما چیست؟ قبل از استقرار سایت خود در جهان تا آنجا که ممکن است مشکلات را برطرف کنید. NNGroup یک نوشتن فوق العاده با بیش از ۱۰۰ نکته کاربردی برای وب سایت شما دارد.
طراحی برای دسکتاپ و موبایل
برای دستیابی به مخاطبان بیشتر، وب سایت خود را برای دسکتاپ، تبلت و دستگاه های تلفن همراه طراحی کنید. در سراسر جهان، ترافیک تلفن همراه از سال ۲۰۱۵ به طور پیوسته در حال افزایش است. بیش از نیمی از کل ترافیک جهانی را تشکیل می دهد. بنابراین، اجتناب از بیگانگی کاربران تلفن همراه بسیار مهم است. یک طرح پاسخگو ایجاد کنید که به طور خودکار بر اساس دستگاه تنظیم می شود.
سایتهای واکنشگرا بهطور خودکار با دستگاههای مختلف سازگار میشوند، بدون اینکه قابلیت استفاده یا حذف عناصر را به خطر بیندازند. وب سایت های سازگار با موبایل مبتنی بر سایت های دسکتاپ (ابتدا دسکتاپ طراحی شده) هستند که برای اندازه های تلفن همراه کاهش می یابد. سایت های بهینه شده برای موبایل به طور خاص برای اولویت بندی دستگاه های تلفن همراه طراحی شده اند.
ارائه تجربیات ثابت و ویژگیهای یکسان در چندین دستگاه، تمرین خوبی است. استثناهایی وجود دارد که شامل ویژگیهای فقط تلفن همراه مانند پرداخت با Apple Pay میشود. طراحی برای چندین دستگاه تضمین می کند که وب سایت شما تا حد امکان به بازدیدکنندگان بیشتری برسد و همچنین ممکن است درهم و برهمی غیر ضروری را کاهش دهد. در اینجا بیشتر در مورد طراحی وب سایت خود برای خوانندگان دسکتاپ و موبایل بخوانید.
دسترسی
وب سایت شما باید در دسترس باشد و استانداردهای دسترسی را رعایت کند. این به ایجاد قابلیت استفاده بهتر، پوشش طیف گسترده ای از کاربران و همچنین فراگیر بودن کمک می کند.
ابزارهای زیادی برای آزمایش رنگ و فونت برای دسترسی وجود دارد، مانند تحلیلگر نسبت کنتراست رنگ. کار دیگری که می توانید انجام دهید اضافه کردن متن جایگزین به تصاویری است که تصویر را توصیف می کند. این همچنین می تواند زمانی که تصاویر بارگیری نمی شوند یا شکسته می شوند کمک کند. ارائه زیرنویس و رونویسی برای ضبط های صوتی و تصویری نیز راه دیگری برای ایجاد محتوای قابل دسترس است.
طیف وسیعی از قابلیتهای دسترسی وجود دارد که میتوانید انجام دهید، برخی از وبسایتها با متن جایگزین، زیرنویسها و رونوشتها شروع میشوند. و وبسایتهای دیگر ممکن است عملکردهای دسترسی کامل را ارائه دهند، جایی که میتوانید تنظیمات خود را تغییر دهید و تغییر دهید. با طراحی با در نظر گرفتن قابلیت دسترسی، تعداد بازدیدکنندگان بالقوه ای که با سایت شما در تعامل هستند را به حداکثر می رسانید. همچنین باعث بهبود تجربه کاربری خواهد شد.
بهینه سازی
بهینه سازی نمونه خوبی از اصول اولیه طراحی وب است. این یکی از اصول طراحی وب است زیرا کاری است که باید انجام دهید تا وب سایت خود را به روز نگه دارید. و دانستن نکاتی که باید هنگام بهینه سازی وب سایت خود در نظر بگیرید، به موفقیت وب سایت شما کمک زیادی می کند.
انواع مختلفی از بهینه سازی وجود دارد: بارگذاری صفحه، محتوا، سئو، تجربه کاربری، بهینه سازی دستگاه و موارد دیگر. اگر وب سایت شما زمان زیادی برای بارگذاری طول بکشد، نرخ پرش شما سر به فلک می کشد. دیگر سال ۱۹۹۹ نیست: بازدیدکنندگان منتظر بارگذاری وب سایت ها نخواهند بود. کاهش زمان بارگذاری صفحه همچنین باعث می شود وب سایت شما برای کسانی که اتصال به اینترنت سریع ندارند در دسترس باشد.
برای بهبود سئوی سایت خود، کلمات کلیدی مناسب را برای وب سایت خود پیدا کنید. بهینه سازی محتوای سایت شما می تواند منجر به افزایش سرنخ ها، القای اعتماد و تقویت سئو شود. صرف نظر از اینکه وب سایت شما برای یک کسب و کار یا نمونه کار است، بهینه سازی آن به روش های مختلف بازدیدکنندگان بیشتری را به همراه خواهد داشت، تجربه کاربری را بهبود می بخشد و آن را در دسترس تر می کند.
با کاربران ارتباط برقرار کنید
بازدیدکنندگان باید همیشه راه مناسبی برای تماس با شما یا کسب و کارتان داشته باشند. یک صفحه تماس و پیوندهای رسانه های اجتماعی را اضافه کنید تا ابزاری برای تعامل با شما، محصول یا خدمات شما داشته باشند. اگر کسبوکاری دارید، ارائه یک فرم تماس میتواند روابط با مشتریان فعلی را بهبود بخشد و حتی مشتریان جدیدی را ایجاد کند.
بازدیدکنندگان ممکن است برای پرس و جو در مورد خدمات شما تماس بگیرند، قبل از خرید محصول شما سؤال بپرسند یا حتی به دنبال مشاوره یا پشتیبانی باشند. ارتباط همچنین یک راه عالی برای جمع آوری بازخورد و بهبود نه تنها وب سایت شما، بلکه نمونه کارها، محصول یا هر چیزی است که کسب و کار شما ارائه می دهد.
برای ساخت وب سایت خود آماده اید؟
–
اکنون که اصول طراحی وب را می دانید، وقت آن است که از آنها به خوبی استفاده کنید! از آنچه برای شروع به آن نیاز دارید، تا عناصر کلیدی طراحی و طرحبندی وبسایتها، تا فکر کردن به تجربه کاربر و قابلیت استفاده، اینها همه اصول طراحی وب هستند که میتوانند به شما در راه ایجاد یک وبسایت جذاب، موفق و الهامبخش کمک کنند. آیا برای راهاندازی وبسایت خود آماده نیستید؟















دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.